Pizzabestilling - Video 2
Denne video fortsætter udviklingen af den funktionalitet der blev påbegyndt i video 1.
Indtil nu kan pizza app’en vise hvilke pizzaer man kan bestille og deres pris ved at skifte den viste pizza ud med en Næste-knap og en Forrige-knap. Når man bestiller en pizza opdateres det samlede antal bestilte og den samlede pris.
I dette forløb udvides app’en med en skærm mere, hvor brugeren kan se hvilke pizzaer der er bestilt.
Lav en ny skærm og giv den id’et bestillingsside. Træk en label ind i toppen af skærmen og design den i stil med titlen på skærmen main.

02:10. For at få vist de pizzaer der er bestilt, trækkes et textarea ind på bestillingsside.

02:30. Træk en knap ind, som skal bruges til at tømme kurven. Giv den id’et butTom og knapteksten Tøm.

02:42. Træk en knap ind til at gå til betaling. Giv den id’et butBetal og knapteksten Betal.

03:00 Når man klikker på Tøm skal bestillingen nulstilles. Lav en onEvent til knappen Tøm.

Erklær en ny liste som kan gemme de pizzaer brugeren bestiller. Det skal være en tom liste til at starte med og derfor står der bare to kantparenteser på højresiden af lighedstegnet i erklæringen af variablen kurv i Linje 6.

03:30. Når der bliver klikket på Bestil på skærmen main, skal den pizza der blev bestilt tilføjes listen kurv. Træk blokken appendItem over og angiv variabelnavnet til kurv. Angiv pizzanr som den data der skal gemmes af kommandoen appendItem .

04:20. For at kunne skifte fra main til bestillingsside, indsættes en knap på main med id’et butVis, bredden 100 px og knapteksten Vis bestilling.

04:45. Giv knappen en hændelsesprocedure og sørg for at den kan skifte skærm fra main til bestillingsside.

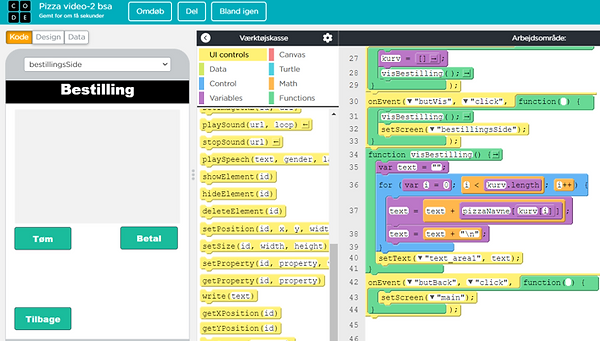
05:00. Inde på bestillingssiden skal vi have vist de bestilte pizzaer i text_area1. Færdiggør først den feature der hedder Tøm for at tømme kurven. Det eneste vi behøver at gøre er at tildele variablen kurv to kantparenteser for at gøre den tom igen, som vist i Linje 27.

05:25. Nu skal vi have vist de bestilte pizzaer her i tekstfeltet. Ligesom vi lavede en funktion der hed visPizza, så laver vi en funktion der hedder visBestilling.

05:50. For at opbygge den tekst der skal vises i text_area1 opretter vi en variabel, kalder den text og initialiserer den til en tom tekststreng ””. Der vi blive fyldt en linje tekst ind i denne variabel for hver pizza der ligger i kurven.

06:00 Når vi har en liste med emner, kan vi bruge en FOR-løkke til at besøge alle emnerne i listen og gøre noget ved dem alle sammen. Træk sådan én ind i funktionen visBestilling.

06:10. Vi har i FOR-løkken en tællevariabel der hedder i. Den starter ved 0 og skal blive ved med at tælle så længe der er flere pizzaer i kurven. Erstat derfor 4-tallet med kurv.length, som svarer til antallet af emner på listen, ved at trække str.length ind og rette str til kurv.

06:20. For hver pizza vi finder, skal vi have opdateret vores tekstvariabel. Den skal i Linje 35 være det den er i forvejen plus navnet på den pizza som vi er kommet til i kurven. kurv indeholder listenumrene på de bestilte pizzaer og bruges til at slå navnene op i listen pizzaNavne. Bemærk at der er to sæt kantparenteser, det inderste sæt hører til kurv og det yderste sæt hører til pizzaNavne.

06:45. Bagefter vil vi gerne have tilføjet et linjeskift i Linje 36. Det gøres ved på en ny linje at tilføje ”\n” til variablen text.

07:10. Når FOR-løkken er nået igennem alle de bestilte pizzaer, skal indholdet af variablen text (uden anførselstegn) skrives i text_area1 i Linje 38

07:45. Nu skal funktionen visBestilling kaldes, når brugeren klikker på Vis bestilling og på Tøm. Træk to funktionskald over i din kode, ét i onEvent butVis og ét i onEvent butTom. Kald dem begge visBestilling.

Test at det virker ved at bestille adskillige pizzaer og få dem vist. Tøm derefter bestillingen og tjek at alt er nulstillet.
Videoen går videre med nogle yderligere ændringer til tømning af kurven, der lettere kan implementeres ved at nulstille de to variable antalBestilte og samletPris direkte, som vist her i Linje 44 og 45. .

08:40. Lav en Tilbage-knap med id'et butBack der kan føre brugeren tilbage til hovedskærmen.

09:30. Her går videoen over til at ændre koden på forskellige måder, som ikke vil blive transskriberet i denne vejledning .