Informatik C
Introduktion til App Lab 1
App Lab er et blokbaseret udviklingsmiljø til fremstilling af prototyper til mobilapps. Blokprogrammering kan bruges til mere end mange tror og er baseret på programmeringssproget JavaScript, som manipulerer elementerne lavet i markeringssproget HTML og stylet med formateringssproget CSS.

I det følgende vil du blive guidet gennem nogle små øvelser, som skal give dig erfaring med elementerne (knapper, labels, inputbokse, screens, dropdownbokse, slidere mm. i HTML), deres mange egenskaber (størrelse, placering, farver mm. i CSS) og hvordan du kan ændre dem med kodning (JavaScript).
Begynd med at skifte til Designvisning
for at tilføje elementer til din app, som indtil videre kun består af en enkelt skærm, screen1.

Du skal tilføje en knap, en label og en inputboks til screen1. Når brugeren klikker på knappen, skriver din kode det navn oppe i labelen, som brugeren har indtastet i inputboksen.
1. Tilføj en knap midt på screen1 ved at trække den fra Værktøjskassen over på screen1.

2. Når knappen er markeret, kan du i Arbejdsområdet se, hvilke egenskaber du har adgang til at ændre for knappen. Du skal ændre knapteksten til Vis navn.

3. Træk en inputboks ind på screen1 og indtast Skriv dit navn under egenskaben placeholder. En informativ pladsholdertekst hjælper brugeren i gang, men forsvinder, når der bliver skrevet i boksen.

4. Træk en label ind øverst på screen1 og indtast Velkommen under egenskaben tekst.
For at få plads til brugerens navn, kan du gøre labelen bredere og flytte den længere mod venstre.

5. Marker knappen, vælg fanen Events og klik på Insert and show code, for at du nu kan programmere, hvad der skal ske, når brugeren klikker på knappen.

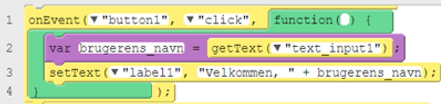
6. App Lab er skiftet til kodevisning og har oprettet hændelsesproceduren onEvent i linje 1 . Den vil reagere på den hændelse, at der klikkes på button1, og derefter vil den udføre alle de linjer kode, der ligger inde i function og som du tilføjer om lidt.
Træk først blokken i linje 2 over i Værktøjskassen for at smide den væk.

Variable
7. Skift til kategorien Variables i Værktøjskassen og træk den øverste blok over i linje 2 for at erklære (definere) en variabel, der kan opbevare det brugeren skriver i inputboksen, så programmet efterfølgende kan bruge det til noget.

8. Variable skal erklæres (defineres) med det reserverede ord var , før de kan bruges i programmet. De skal også have et unikt navn, en identifier, du kan referere til. Indtast variabelnavnet brugerens_navn, som vist herunder (husk underscore, da der ikke må være mellemrum i variabelnavne).

9. Ligeledes skal variablen initialiseres, det vil sige tildeles en startværdi, som skrives på højresiden af lighedstegnet. For at hente det brugeren har skrevet i inputboksen og lagre det i variablen, indsættes kommandoen getText fra kategorien UI controls i Værktøjskassen.
Vælg "text_input1" på dropdownlisten.

10. Træk kommandoen setText over mellem linje 2 og 3 og vælg label1 på dropdownlisten. Erstat "text" med teksten du ser herunder i linje 3 :

Når du flytter markøren ud af feltet, indsætter App Lab denne blok fra Math , som er en sammenlægningsoperator.
Den viser, at de to tekststrenge: "Velkommen, " og "det navn brugeren har skrevet" bliver lagt sammen til én. Det kan " + " også bruges til.
11. Nu skal du teste om din kode virker. Klik på Kør i Visningsområdet:
Skriv et navn i inputboksen og klik på knappen "Vis navn".
Når du vil arbejde videre med app'en, skal du klikke på Nulstil .
Du er nu klar til at gå videre med del 2 af øvelsen, hvor du skal tilføje en skærm mere og gøre app'en navigerbar, hvilket vil sige, at brugeren skal kunne klikke rundt i den og kunne komme tilbage igen.
