Opret bruger (objekt)
I denne øvelse skal du oprette og gemme en ny bruger efter at du har tjekket at brugernavnet ikke findes i forvejen. Du bør starte et nyt projekt og ikke bygge direkte videre på de foregående øvelser, da det let kan blive for uoverskueligt.
1. Lav din loginskærm i dit egen design, men med disse elementer og systematiske navne (ID) som vist.

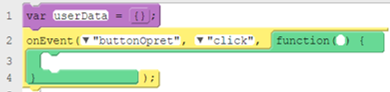
2. Træk en blok over til erklæring af variablen userData . Indtast to tuborgparenteser, { } på højresiden som definerer et objekt der gemmes i variablen userData.

3. Træk en onEvent blok over i 'Linje 2' til håndtering af klik på knappen buttonOpret.

4. Træk en variabeltildelingsblok over i hændelsesproceduren, indtast variabelnavnene userData.username . Dette er det første element (en nøgle og en værdi) i objektet userData.

5. Træk en getText-kommando over på højresiden for at hente brugerens indtastninger fra "text_inputBrugernavn" , som bliver værdien der gemmes under nøglen username.

6. Træk endnu en variabeltildelingsblok over i 'Linje 4' til userData.password . Træk igen en getText-kommando over på højresiden for at hente brugerens indtastninger fra "text_inputAdgangskode".

7. Træk tre variabeltildelingsblokke over (til kommende cookies-indstillinger):
userData.funktionelle , userData.statistiske og userData.marketing og indtast 0 på højresiden af hver.

8. Skift til kategorien Data og træk en createRecord -blok over i 'Linje 8'.

9. Indtast users i stedet for myTable, som er navnet på den tabel brugernes data skal gemmes i. Træk den lilla blok over i Værktøjskassen.

10. Indtast userData i det tomme felt.

11. Test at det virker ved at oprette en bruger. Skift derefter fra Code til Data . Klik på tabellen users.

12. Du vil se din nyoprettede bruger på denne måde.

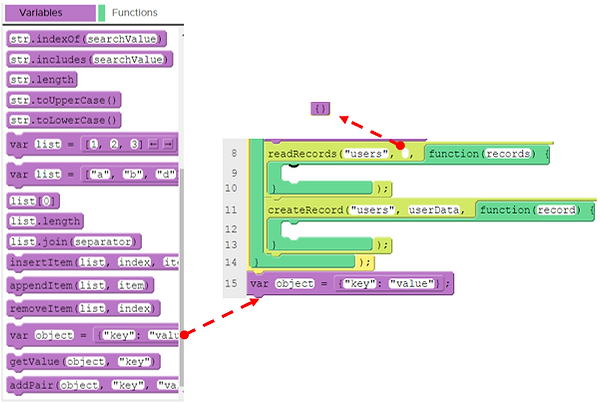
13. Kommende nye brugere skal undersøges, så der ikke opstår dubletter med ens brugernavne. Skift derfor til kategorien Data og træk en readRecords -blok over i 'Linje 8'.

14. Træk FOR -løkken med indhold over i Værktøjskassen og indtast users i stedet for mytable.

15. Træk den lilla blok {} over i Værktøjskassen og træk en objekterklæring (tredje nederste kommando i kategorien Variables) over i 'Linje 15'.

15. Træk den lilla blok på højresiden af objekt-erklæringen op i 'Linje 15' og indtast username i stedet for "key".

15. Træk den lilla blok med objekt-erklæringen i 'Linje 15' over i Værktøjskassen og træk en getText-kommando over i 'Linje 8' i stedet for "value".

16. Træk en if - else -blok over i readRecords-blokken.

17. Træk en ligheds-operator == over i if -blokken..

18. Indtast records.length på venstresiden af ligheds-operatoren == .

19. Indtast 0 på højresiden af ligheds-operatoren == .

20. Flyt (træk) createRecord-blokken op i if -blokkens primære gren.

21. Træk en setScreen-kommando over til den skærm prototypen skal skifte til, når brugeren er oprettet.

22. Træk en setText-kommando over i else -delen af if -blokken, vælg "labelFejlBrugernavn" og indtast teksten "Brugernavnet findes allerede".

23. Test at det virker, når man forsøger at oprette en ny bruger med et brugernavn der allerede eksisterer.