Like-feature 1 (betingelser)
Du skal nu lære, hvordan du kan gøre det muligt for brugeren at like et billede og unlike det igen.
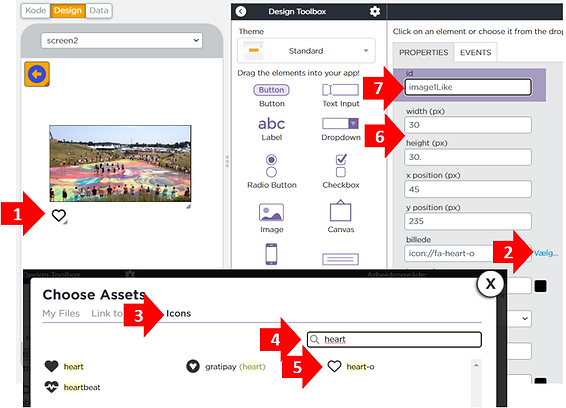
Placer en pladsholder til et billede (Trin 1) og vælg (Trin 2), vælg Icons (Trin 3), skriv heart i søgefeltet (Trin 4), vælg ikonet heart-o (Trin 5) og angiv højden og bredden til 30 px (Trin 6).
Til syvende og sidst skal du ændre id'et "image3" til noget mere beskrivende, nemlig til "image1Like" (Trin 7), som betegner at pladsholderen skal bruges til at angive om brugeren liker image1 eller ikke. Beskrivende betegnelser bliver fra nu af reglen, når du laver nye elementer, for at du ikke så let mister overblikket over hvad der er hvad i dit voksende program.

2. Klik på fanen EVENTS for at indsætte en hændelsesprocedure og fjern console.log . Planen er nu, når brugeren klikker, at udskifte billedet af hjertet, som er sort og hult, med et andet hjerte, som er udfyldt og rødt. Til det formål skal vi bruge en særlig programstruktur, som kan evaluere om noget er SANDT eller FALSK og derefter gå videre og gøre det ene (skift til rødt hjerte) eller det andet (skift tilbage til sort hjerte), afhængig af situationen. Denne blokstruktur kaldes en IF-THEN-ELSE sætning og findes i kategorien Control i Værktøjskassen. Træk den over i hændelsesproceduren for din Like-funktion.

3. Ideen der skal få det til at virke er den, at hvis den såkaldt logiske operation i Linje 14 viser, at det er sandt, at det billede der vises i pladsholderen er det sorte, hule hjerte - så skal pladsholderens billede udskiftes til det sorte, fyldte billede ( Linje 15 ), som så skal farves rødt med en ekstra kommando ( Linje 16 ). Det skal se sådan her ud:

hvor koden som helhed skal læses sådan:
Linje 13 Den hændelse er indtruffet, at brugeren har klikket på "image1Like".
Linje 14 Hvis det er sandt, at det billede der lige nu vises i "image1Like" er "icon://fa-heart-o".
Så udføres linje 15 og 16:
Linje 15 Skift det billede der vises i "image1Like" til billedet "icon://fa-heart"
Linje 16 Skift egenskaben icon-color i "image1Like" til "red".
Resten af blokken vender vi tilbage til om lidt, efter at du har kodet ovenstående, som du bliver guidet igennem her.
4. Indsæt denne blok fra kategorien Math . Den kaldes en lighedsoperator og bruges til at evaluere om det der står på hver side af dobbeltlighedstegnet er lig med hinanden. Det gælder ikke kun tal, men også tekster (filnavne) som i dette eksempel. Resultatet af det der står i parentesen i Linje 14 er derfor SANDT, hvis teksterne er helt ens, ellers er resultatet FALSK.

5. Nu skal du indsætte de to tekster du vil sammenligne i udtrykket i parentesen , for at finde ud af om udtrykket er SANDT. Den ene tekst er filnavnet på det oprindelige billede: "icon://fa-heart-o" som betyder at billedet ikke er liket.

6. Teksten på højresiden af = = hentes med kommandoen getImageURL og indeholder adresse og filnavn for det billede der aktuelt vises i pladsholderen "image1Like" som skal sammenlignes med "icon://fa-heart-o" på venstresiden.

7. Nu indsætter du de kommandoer der skal udføres fra Linje 15 , hvis det er SANDT at de to tekster i Linje 14 er lig med hinanden. Det gøres med den modsatrettede kommando af getImageURL , nemlig setImageURL som angiver den aktuelle billedfil til en ny, altså udskifter den der er der i forvejen. Den nye billedfil hedder "icon://fa-heart".

8. Næste trin er at omfarve det nye billede fra sort til rødt. Det gøres med kommandoen setProperty , som har tre dropdownlister, mens setImageURL kun havde to. Det skyldes, at man i den midterste dropdownliste kan vælge mellem alle de egenskaber man kan styre for det elementID man angiver i den første dropdownliste. I den sidste dropdownliste angiver du endelig værdien, her "red", af den egenskab du gerne vil styre, som er "icon-color". Bemærk at kommandoen skal være en ny Linje 16 der kommer inden } else { så den bliver udført i samme sekvens som Linje 15 . Test at det virker inden du går videre.

9. Nu virker din Like-funktion den ene vej, altså når brugeren vil like det billede hjertet står ved. For at det kommer til at virke den anden vej også, hvis brugeren vil unlike billedet igen, skal du angive kommandoer der bringer hjerte-ikonet tilbage i samme tilstand som det havde oprindelig. Det gør du ved at indsætte kommandoerne efter } else { delen af if-blokken , altså fra Linje 18 , så de bliver udført, når betingelsen i Linje 14 er FALSK, fordi billedet allerede er liket.
Test at det virker.

Nu kan brugeren af din prototype like og unlike et billede. Typisk vil den funktion skulle gentages mange gange i forbindelse med mange billeder. Løsningen på den udfordring er at bruge funktioner, som du vil lære om i vejledningen Like feature 2.